
Food-Videos einbetten – möglichst datenschutzkonform
Food-Videos stehen hoch im Kurs. Manche können sich an Kurzanleitungen für Rezepte, aber auch an epischen Beschreibungen von Zubereitungen und kulinarischen Erfahrungen im wahrsten Wortsinn nicht satt sehen. Was liegt also näher, als die schönsten und besten dieser Videos auch auf der eigenen Webseite einzubinden. Schließlich wirken diese Videos oft auch als Publikums-Magnet, also haben beide was davon. Der, der das Video gemacht hat, und derjenige, der es in seine Webseite einbindet.
Nicht erst in der Berichterstattung um die DSGVO wird darauf hingewiesen, dass auch diese „normal” eingebetteten Videos „nach Hause telefonieren”, sprich Nutzerdaten weitergeben. Um Videos datenschutzkonform einzubetten, gibt es nach meiner Kenntnis zur Zeit nur bei einer beiden großen Video-Plattforman, bei Youtube, eine passende Lösung. (Hinweis: Hier habe ich schon mal was zur DSGVO für Blogger geschrieben)
Videos: Youtube macht es uns einfach
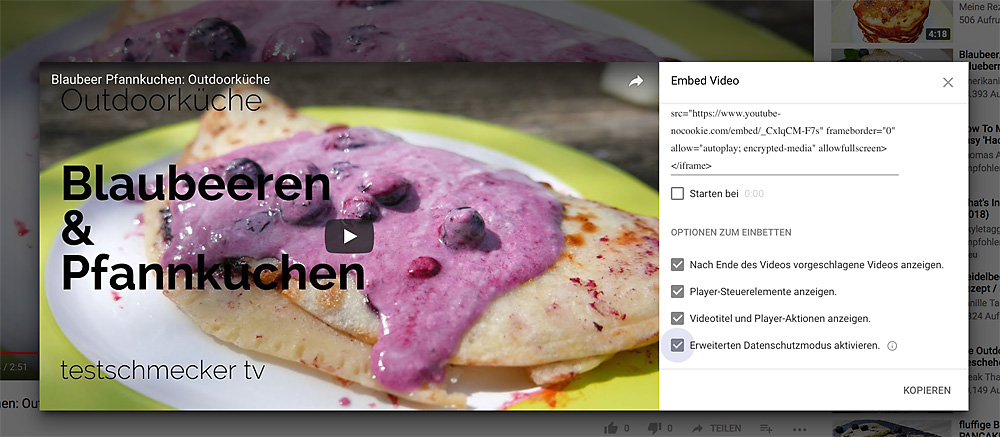
Während ich für Vimeo noch keine Lösung gefunden habe, gestaltet sich die Einbindung bei Youtube recht einfach. Zwar gibt es auch die Möglichkeit, ein Video einfach mit der URL des Videos einzubinden. Ob diese Möglichkeit sich datenschutzkonform anpassen lässt, weiß ich nicht. Ich habe bisher die Einbindung mit iframes genutzt, und hier gibt es jetzt die Möglichkeit, einen erweiterten Datenschutzmodus zu aktivieren.
Erzeugt wird dabei ein Code, der als Quelle des Videos nicht mehr die Adresse www.youtube.com/video-adresse… sonder etwas lautet “src=”https://www.youtube-nocookie.com/embed/….”. Schon seit längerem funktioniert die Größenanpassung des Videos in diesem Fenster ja nicht mehr so, dass man die passende Breite für sein Website-Layout eingeben kann. Die Standardgröße ist eine Breite von 560 Pixel.
Wer für sein Layout die passende Größe ermitteln will und als Blogger auch den Umgang mit Bildbearbeitungsprogrammen nicht scheut, der kann das aber auch leicht selbst ermitteln. Dafür legst Du ein Bild an in der Größe eines HD-Videos, das sind 1920 x 1080 Pixel. Wenn Du nun die Datei verkleinerst, in meinem Fall auf 720 Pixel für den Testschmecker, erhältst Du automatisch den richtigen Höhenwert. Diesen beiden Werte brauchst Du jetzt nur noch im Quellcode für die Video Einbettung auszuwechseln, als hier: “iframe width=”560″ height=”315”
Wie viele Videos gibt es auf meiner Webseite
Wer nun das Glück (oder das Pech) hat, sein Blog schon recht lange zu betreiben, der hat vielleicht auch eine stattliche Zahl von Videos eingebettet. Die DSGVO ist also ein guter Anlass, diese alten Videos noch einmal kritisch zu betrachten und im Zweifelsfall auch zu löschen. Wer sie alle ändern möchte, der bekommt mit diesen drei Schritten am schnellsten gute Ergebnisse.
1. Suche im Dashbord Deines (WordPress-) Blogs nach veröffentlichten Artikeln, die ”youtube.com” enthalten.
2. Rufe das Video nochmals auf und
3. erzeuge die datenschutzkonforme Einbettung und setze die dafür ein.
Bei Vimeo-Videos kann man – bis es eine passende Lösung gibt – zum Beispiel die betreffenden Artikel auf den Status “Entwurf” setzen. Damit sind sie öffentlich nicht zugänglich, bleiben Dir aber für eine spätere Lösung erhalten.
Vimeo: eine Notlösung
Wer gar nicht auf Vimeo-Videos verzichten kann, der macht einen Screenshot des Videos und bettet diese Bild ein mit der URL des Videos bei Vimeo. Das klingt jetzt etwas merkwürdig, erfüllt aber seinen Zweck: Die Einbettung auf Deiner Webseite mit allen möglichen Konsequenzen der Datenerfassung unterbleibt. Die Besucher werden von Deiner Website zur Vimeo-Seite geschickt. (Was natürlich den Nachteil hat, dass die Besucher erst einmal Deine Website verlassen).
Natürlich sucht man nach so einer Erfahrung nach einer dauerhaften und einfachen Lösung. Ich befürchte nur, es gibt keine. Weil wir ja auch nicht wissen, welche Anforderungen in Zukunft auf uns zukommen und wie zum Beispiel Video-Plattformen darauf reagieren. Wer sich jetzt über den erhöhten Aufwand für sein Blog ändert, dem bleibt vielleicht ein kleiner Trost. Ich zumindest habe beim Durchforsten einige Videos gefunden, die ich besser gelöscht als neu eingebunden habe. Was ja die Gesamtsituation auch irgendwie verbessert.


 Joachim Ott (
Joachim Ott (
0 Kommentare